配色达人典藏的18个工具网站!
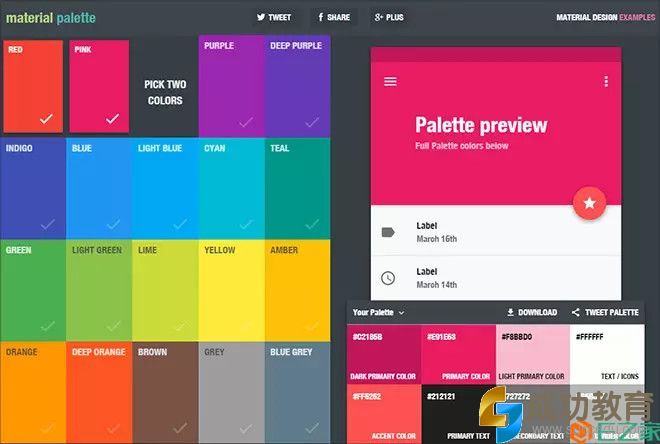
01. Material Palette —— 帮你生成并导出Material Design配色模板
链接地址:http://www.materialpalette.com/

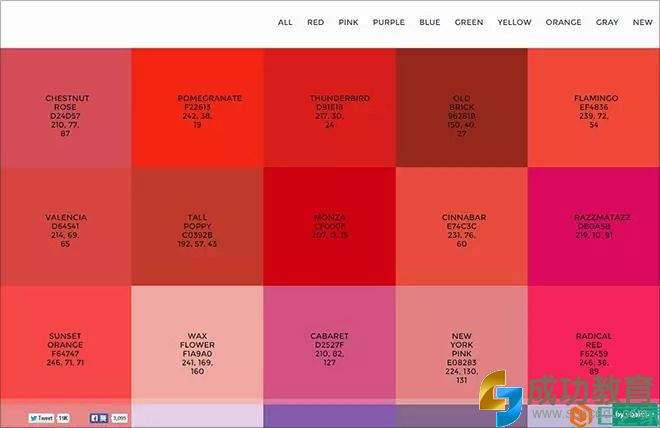
02. New Flat UI Color Picker —— 最好的扁平化UI设计配色方案
链接地址:http://www.flatuicolorpicker.com/

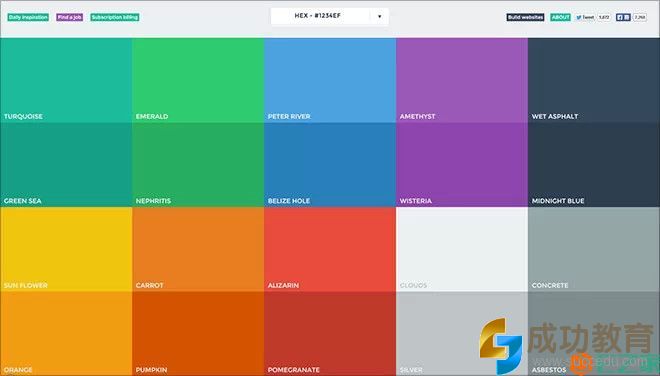
03. Flat UI Colors —— 漂亮的扁平化配色
链接地址:http://flatuicolors.com/

04. Coolors —— 超级快的配色方案生成工具
链接地址:http://coolors.co/

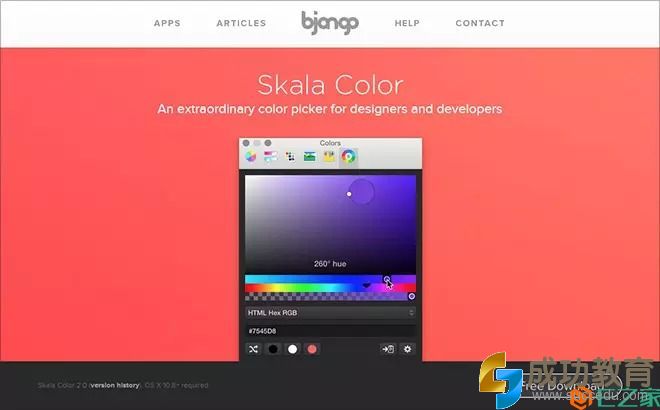
05. Skala Color —— 为设计师和开发者而生的优质取色工具
链接地址:http://bjango.com/mac/skalacolor/

06. Couleurs —— 帮你抓取和调整屏幕上色彩的简单工具
链接地址:http://couleursapp.com/

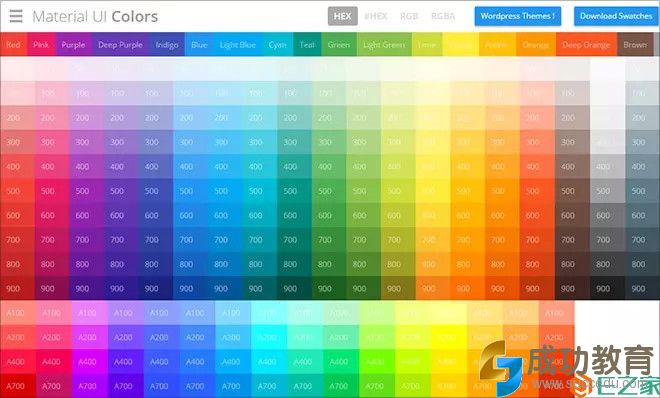
07. Material UI Colors —— 为Web、Android和iOS而生的 Material ui 配色模板
链接地址:http://www.materialui.co/colors

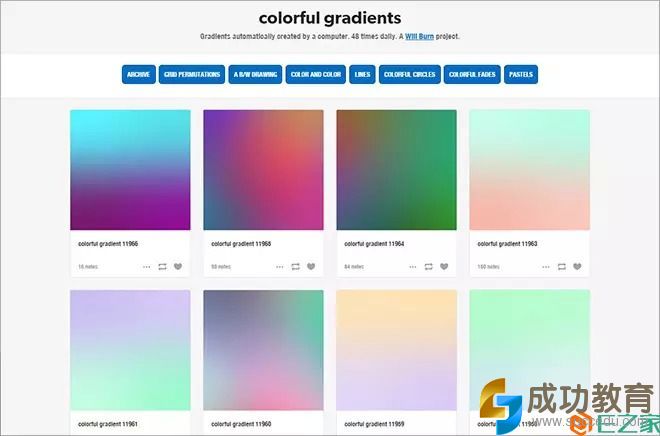
08. Colorful Gradients —— 计算机自动生成的色阶
链接地址:http://colorfulgradients.tumblr.com/

09. Adaptive Backgrounds —— 从图像中提取主色
链接地址:http://briangonzalez.github.io/jquery.adaptive-backgrounds.js/

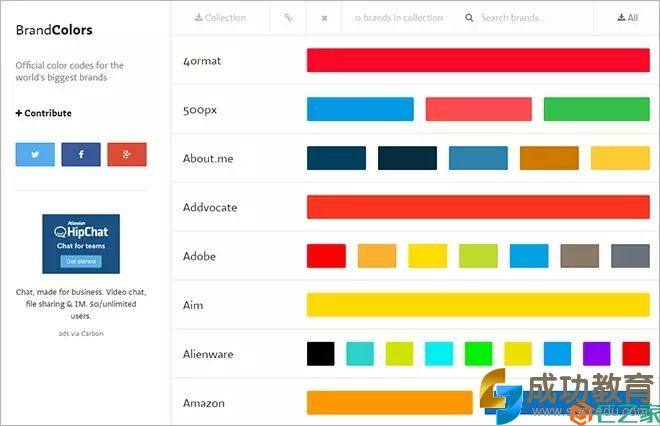
10. Brand Colors —— 知名品牌的配色方案
链接地址:http://brandcolors.net/

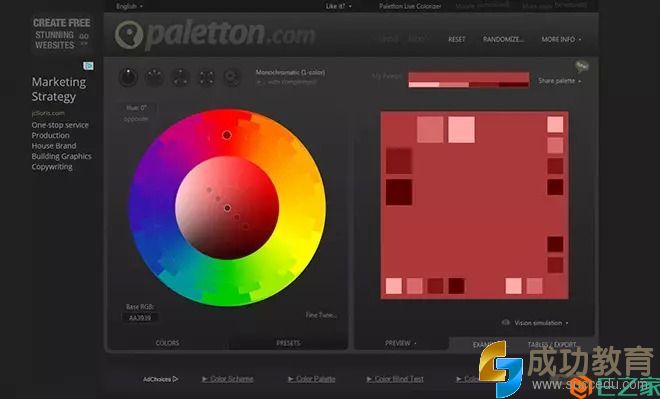
11. Paletton —— 配色方案设计
链接地址:http://paletton.com/

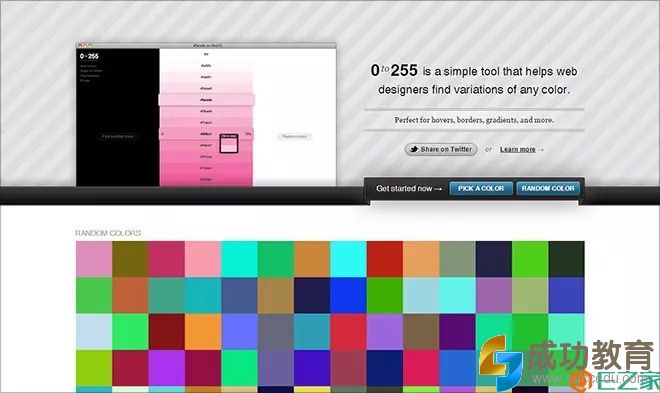
12. 0 to 255 —— 帮助网页设计师找到某一色彩的同色系配色的工具
链接地址:http://www.0to255.com/

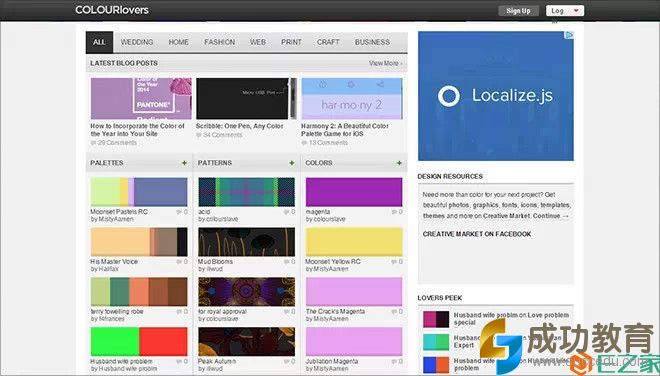
13. Colour Lovers —— 创建、分享配色和配色方案
链接地址:http://www.colourlovers.com/

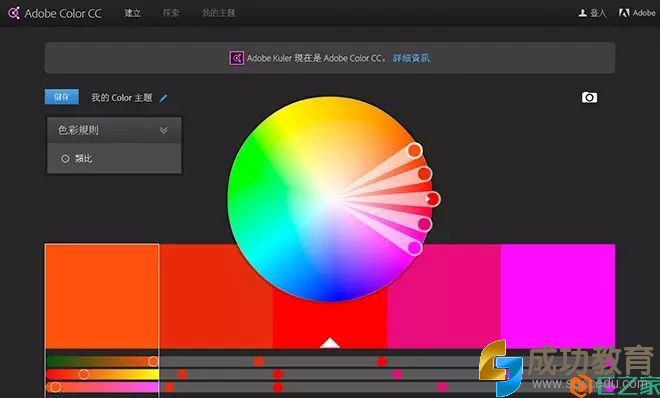
14. Adobe Color CC —— 来自Kuler社区的优质配色组合
链接地址:https://color.adobe.com/create/color-wheel/

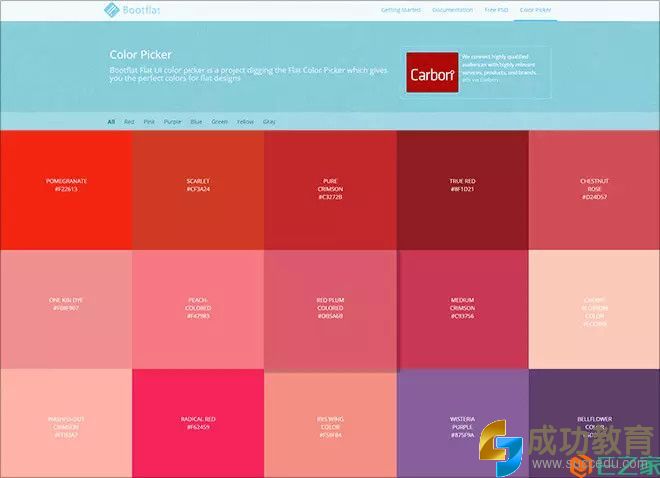
15. Bootflat —— 来自扁平化设计的完美配色方案
链接地址:http://bootflat.github.io/color-picker.html

16. Hex Colorrrs —— Hex 转 RGB 转换器
链接地址:http://hex.colorrrs.com/

17. Coleure —— 智能取色工具
链接地址:https://www.coleure.com/

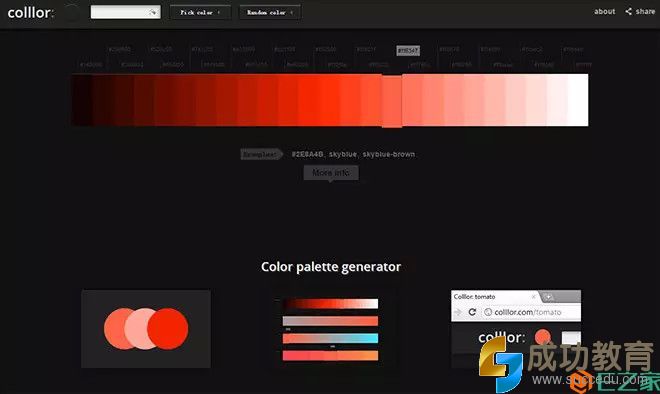
18. Colllor —— 配色方案生成工具
链接地址:http://colllor.com/

- 上一篇

课程设计与开发九步法
内部课程设计与开发难不难?很多人认为太难了!也许有人说,其实没有那么复杂,是我们把它有意搞复杂了。就我个人而言,硕士、博士期间的理论学习,十余年的工作经验,我也认同课程设计与开发是个非常专业的领域。但是,从一名HR和从事学习与发展的人的角度来说,我觉得内部讲师不需要了解那么高深的东西,他们的主要职责不是开发课程,我们
- 下一篇

图解培训师12种教学内容呈现模式
优势:在有限的时间内传递最多的信息,能够以一种有序的思路来系统地讲解各种材料和想法。局限:使用一个人的观点,一种沟通的渠道,没有小组参与,会受到讲师个性的很大影响。优势:可以针对学员的具体学习需求,提供清晰的说明,容易与其他方法结合起来使用;局限:往往容易变得太正式,有威胁性,容易造成尴尬的局面,小组可能会变得枯燥并


 微信收款码
微信收款码 支付宝收款码
支付宝收款码