Web开发者不容错过的10个HTML5工具
HTML5已经成为当今世界的一个必然组成部分。由于World Wide Web万维网是使用超文本标记语言来架构和呈现的,于是HTML5成为了最流行的编程语言之一。随着网络的不断扩张,Web开发人员非常有必要拥有最新的HTML5工具,用于创建动态和交互式的Web应用程序和网页。下面这些就是你不应该错过的新的HTML5工具。
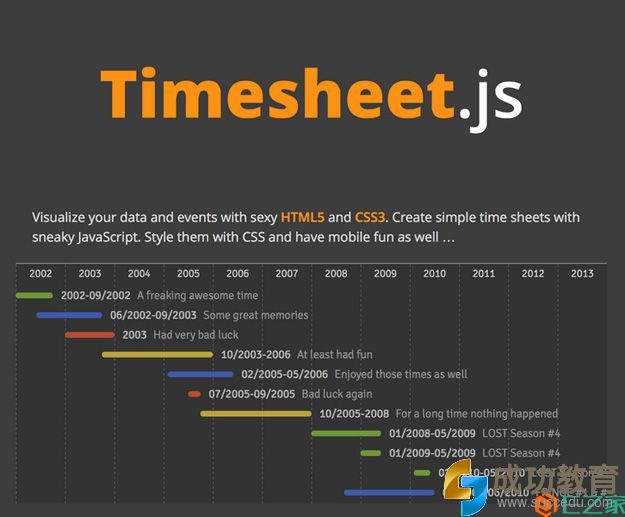
1.Timesheet.js
Timesheet.js是一款用于创建使用JavaScript库的HTML工作流的简单工具。你可以添加可视化和转换到使用CSS的事件。Timesheet.js特别好使,因为它只需要几行JavaScript,就能生成漂亮的HTML布局。

官方网站:http://semu.github.io/timesheet.js/
2.Zebra
Zebra是一个基于HTML5的工具,可用于创建基于Web的用户界面应用程序。只有你想不到,没有它做不到。Zebra还是那些需要客户端插件才能工作的flash和小程序技术的替代品。Zebra纯粹基于网络。

官方网站:http://www.zebkit.com/
3.Google Web Designer
此新工具由互联网巨头谷歌发布,旨在帮助那些没有HTML5语言背景知识的人创建互动的HTML5网站。该工具能为你提供所有的编码服务。所有你需要做的就是发挥你的想象力。如果你仍然想自己动手编写一些代码,那么也可以编辑生成的HTML5用于不同的输出。

官方网站:https://www.google.com/webdesigner/
4.Brunch
Brunch是强大的汇编程序,它能让你用一种简单而强大的方式构建精致外观的HTML5应用程序。Brunch能快速产出最稳定的应用程序。

官方网站:http://brunch.io/
5.NoMe
NoMe是用于访问地理位置和使用HTML5的相关数据的JavaScript库。因为它无需下载大量的数据库到本地计算机,所以能为你进入位置和天气信息时跳过不少麻烦。

官方网站:http://nomejs.com/
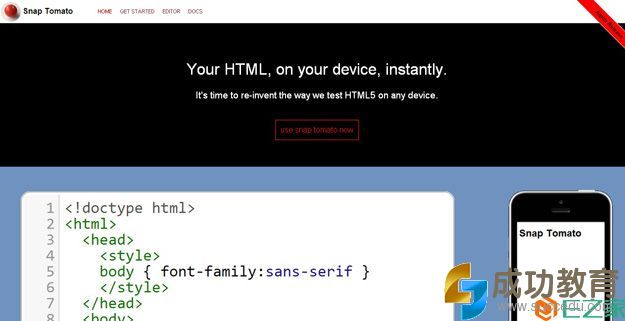
6.Snap Tomato
这款新HTML工具允许你在任何设备上测试你的HTML5代码。Snap Tomato简单易用,由一个编辑器和一个单独的标签组成,标签可以让你实时预览正处于编辑器窗口下的网页。

官方网站:http://snaptomato.appspot.com/
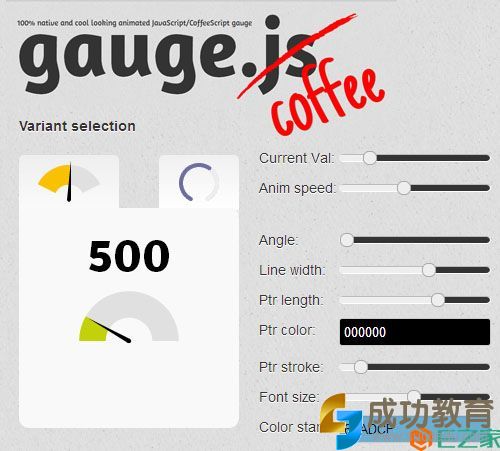
7. Gauge.js
Gauge.js是用于创建使用JavaScript自定义动画的仪表盘和滑动杆的脚本。你可以创建你所选择的任何仪表盘。此工具完全基于JavaScript,不使用任何其他的代码,如CSS和XML。

官方网站:http://bernii.github.com/gauge.js/
8. CoverVid
CoverVid是一个超棒的工具,可用于将HTML视频作为网站的背景,让页面有一种动态的感觉。它是一个小型的jquery扩展,既容易又便于使用。

官方网站:https://github.com/stefanerickson/covervid/
9. JSCapture
JSCapture是目前互联网上最酷的工具之一。它能让你从浏览器对桌面进行截图。它甚至可以只使用JavaScript和HTML5记录你的屏幕。

官方网站:https://mgechev.github.io/jscapture/
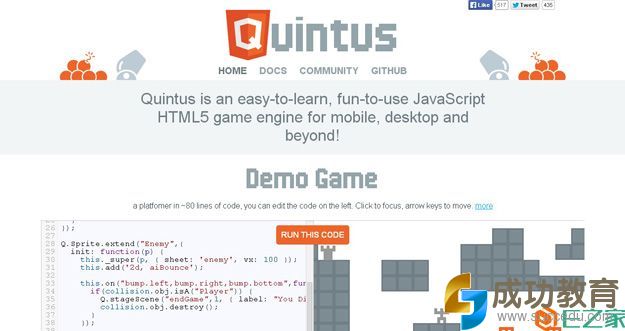
10.Quintus
如果你想开发酷炫的游戏,那么选择Quintus吧。Quintus是一款简单的JavaScript HTML5游戏引擎,易学又易于使用。

官方网站:http://www.html5quintus.com/
以上这10个HTML5工具希望能给你带来帮助,你有哪些优秀的HTML5工具框架,欢迎和我们分享。
译文链接:http://www.codeceo.com/article/10-html5-tools.html
英文原文:10 New HTML5 Tools Which Developers Shouldn’t Miss
翻译作者:码农网 – 小峰
- 上一篇

2015年五大教育趋势报告发布:主打学习技术多样化
2015年8月17日,慧科教育研究院发布了2015教育趋势报告(Utide Vision2015),立足 互联网+教育 时代教学观念与行为方式的转变,以整合多样化(Integrate the diversity)为主题,从教育服务模式、教学内容、制课方法、学习体验、大数据技术应用五大方面系统阐述2015教育趋势。专
- 下一篇
2014年Storyline 2 (Storyline2) 最佳免费模板
下载量最大的前七项免费模板为了方便使用者在短时间内轻松创建出精彩纷呈、引人入胜的课程,Storyline 2 (Storyline2)为使用者提供了海量可免费下载的模板;快来下载模板,丰富您的e-learning 课程资源吧!1. 交互式滑块模板:帮助学习者探寻新信息。2. 触发式的移动路径模板:让课程变得更加惟妙惟
相关文章
- Tata Sky Web Version推出这里是如何在线观看直播电视
- Fastweb Wind Tre将5G网络共享限制在极限的地方
- Google暂时暂停付费的Chrome Web Store扩展程序
- Google通过4个新实验展示了WebXR功能
- Spotify发布了经过改进的台式机和Web播放器设计
- Microsoft Edge Web窗口小部件如何在Windows 10计算机上工作
- LG将让其他电视制造商使用webOS智能电视平台
- LG WebOS 6.0宣布将于2021年推出智能电视产品
- 微软计划将Outlook for Mac替换为基于Web的版本
- WhatsApp很快将允许用户在其Web应用程序上进行语音和视频通话


 微信收款码
微信收款码 支付宝收款码
支付宝收款码