Lectora进阶:闫老师带你玩转变量(7)
上一讲我们留下一个讨论题,不知你试过没有? 题目就是,让当前时间同步动态显示在页面中。
你知道,无论你调用CurrentTime变量还是从插入工具栏中直接插入“时间日期”块儿,那个时间都是不会变的。它只显示你运行作品时的一瞬间的时间,不会像网页中的时间日期一样与实际时间同步。
那有没有办法让这个时间动起来呢?答案当然是肯定的。这是一个里程碑式的课题,解决这个问题,就会让Lectora的交互实现质的飞跃,有一种别有洞天的感觉。从此,妈妈再也不会担心我不会制作复杂交互课程了!
正因为这个问题的重要性,所以,我们故意拖了两讲,一方面给大家留有足够思考的时间,另一方面为这个问题的探索做些应有的铺垫。
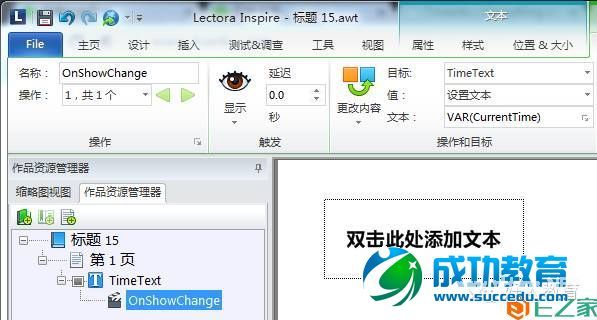
当然,我们先要调用这个变量。在页面中插入一个文本块儿,命名为TimeText,然后,给这个文本块儿添加一个操作,设置为文本块儿显示时,更改内容,目标为“TimeText”,值为“设置文本”,文本选择变量CurrentTime。

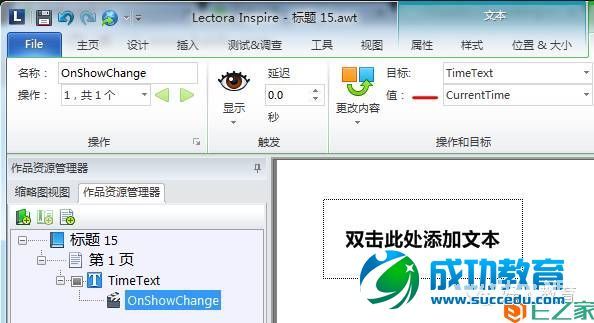
或者直接设置值为 CurrentTime,

接下来就是想办法让这个时间自动更新。思路是让作品隔一定时间重置文本,使时间变化。
这里我们就需要一个组件——定时器,在菜单栏选择插入在插入工具栏中添加更多组件块儿中选择“定时器”。定时器默认时间间隔为一分钟,这正是我们需要的,所以不做修改。
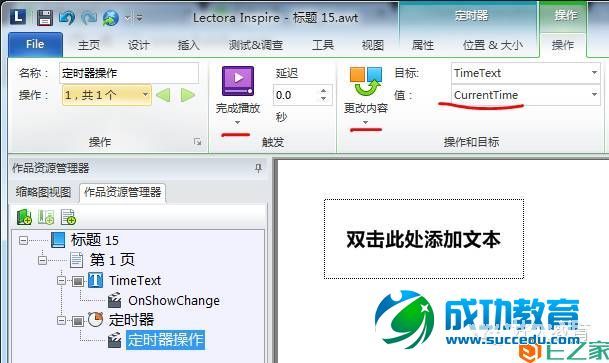
插入定时器后会自带一个定时器操作,给它设置为播放完成时更改内容,目标为显示时间的文本块儿TimeText,值为变量 CurrentTime,

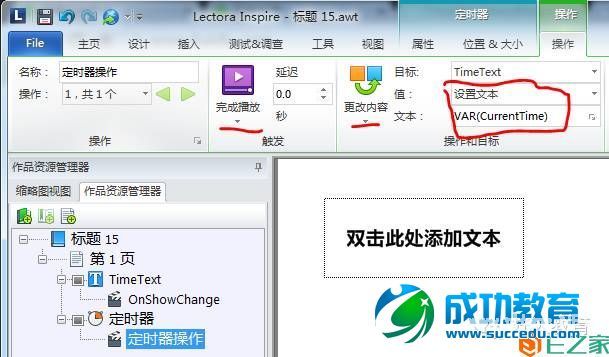
或者值为设置文本,文本选择 CurrentTime。

好了,运行一下吧。怎么样?时间变了吧?
你觉得怎么样?酷吧?可是,问题来了,定时器只有一分钟,所以,当前时间只会更新一次,这怎么能行呢?
那能不能让它不断地更新达到动态同步时间呢?我们下回接着讲。
本文来源于好人教育 作者 闫平教



 微信收款码
微信收款码 支付宝收款码
支付宝收款码