Lectora进阶:闫老师带你玩转变量(9)
2015-03-02 21:15:30课件工具
我们这样且玩且思考,一步步走向技术的高峰,同时攀登思考的绝壁。挑战无处不在! 怎么样?做好了可以自动更新的的日期时间模块儿,你还有力气还有胆量继续攀登吗? 有勇
我们这样且玩且思考,一步步走向技术的高峰,同时攀登思考的绝壁。挑战无处不在!




怎么样?做好了可以自动更新的的日期时间模块儿,你还有力气还有胆量继续攀登吗?
有勇气的,跟着闫老师继续挑战,我们来试着做一个精确到秒的日期时间模块儿。
时间日期我们已经可以制作了,那么,现在是不是就缺一个可以更新的秒表了呢?那么,问题就是要找一个可以做秒表的元素,什么可以做秒表呢?当然是定时器。
为了 复习巩固上一讲的知识,我们详细介绍一下操作过程。
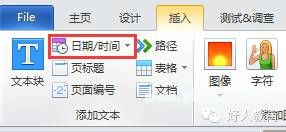
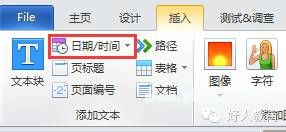
第一步,给页面插入一个“日期/时间”块儿,

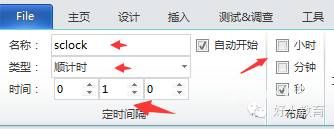
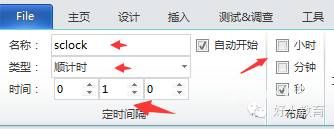
第二步给页面插入一个定时器,重命名为sclock,定时器类型选择顺计时,定时间隔设置为1分钟,布局,去掉小时和分钟前面的勾。

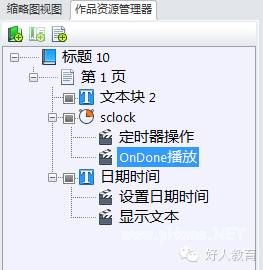
在页面中拖放到时间日前模块儿的后面,调节好位置和大小。还有,加一个文本块儿,显示分钟与秒之间的冒号。

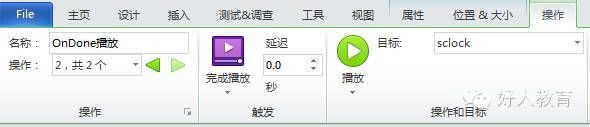
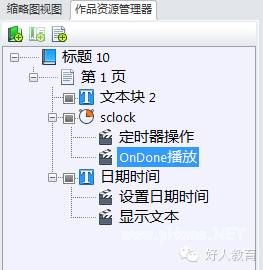
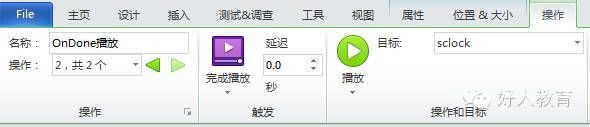
给定时器sclock再添加一个操作,设置为播放完成后播放定时器,目的你看出来了吧,就是让这个定时器反复播放。

这里定时器充当了两个角色,一个是顺计时秒表,一个是自动更新的触发器。

好了,运行一下,怎么样?哈哈,世上无难事,只怕有心人。成功了!
当前时间可以自动更新同步了,你还记得我们为什么要这么做吗?
本文来源于好人教育 作者 闫平教
很赞哦! ()




 微信收款码
微信收款码 支付宝收款码
支付宝收款码