Lectora进阶:闫老师带你玩转变量(19)
预留变量中还有两个,一个是浏览器类型BrowserType,这个变量的信息是这样说明的:该变量包含当前用于查看作品的浏览器的名称。 在预览模式下运行时,变量设置为 Lectora,作为已发布 CD 作品运行时,变量设置为 LectoraViewer。 对于发布到 Web 的作品,变量值包含用于查看作品的浏览器,如 Internet Explorer。
这本来是个很不错的实用变量,特别是随着网络学习的迅速普及,而同时各种浏览器又参差不齐。我们本可以利用这个浏览器变量,判断浏览器的不同,然后选择相应的呈现方式。比如,ie浏览器,不支持html5,很多效果无法显示,我们就可以使用这个变量,设置假如浏览器为ie,就不运行某些代码脚本。或者检测到用户使用的浏览器不支持课程中的某些功能时,就弹出消息提醒用户,或者提示升级,等等。
但实际使用时,浏览器返回的信息大都是相同的字符Netscape,所以这一功能,很难顺利实现。但我相信这是暂时的,将来必将得到解决。好在这个变量可以区别IE浏览器。使用IE浏览器时返回的值为Microsoft Internet Explorer。我们就利用这个变量做一个简单的效果,如果用户使用IE浏览器打开课程,就弹出提示信息,请更换浏览器。
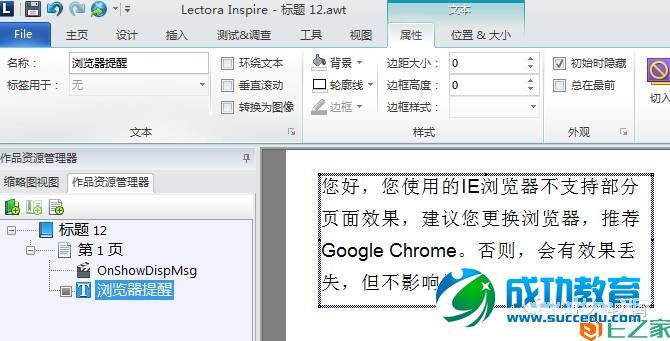
给作品添加一个文本块儿,命名为“浏览器提醒”,设置为初始时隐藏。输入要显示的文字,如:“您好,您使用的IE浏览器不支持部分页面效果,建议您更换浏览器,推荐Google Chrome。否则,会有效果丢失,但不影响学习。”

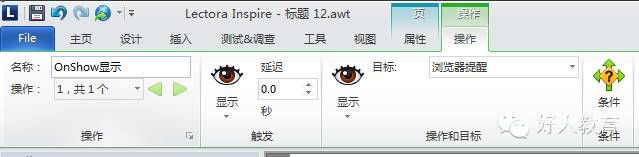
然后,给页面添加一个操作,设置为页面显示时显示,目标为文本块儿“浏览器提醒”。

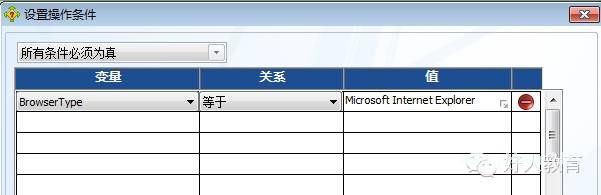
条件是变量BrowserType等于Microsoft Internet Explorer。

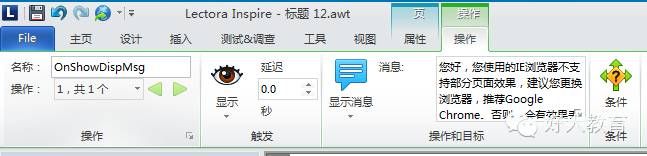
或者更加简单,直接给页面添加操作,设置为页面显示时显示消息,在消息框中输入要显示的信息。条件同样是变量BrowserType等于Microsoft Internet Explorer。

效果如图:


另一个是用户平台变量Platform,变量信息是这样说的:该变量包含已发布作品运行平台的名称。对于 CD 发布作品,该变量可能包含 Microsoft Windows NT、Microsoft Windows XP 等等。 对于发布到 Web 的作品,该变量包含 Win32(表示 32 位 Windows 平台)和 MacPPC(表示 Macintosh PowerPC 平台)。
这个变量,随着移动学习的普及也将受到课程制作者的极大关注。比如,我们知道,课程中的音乐和视频,我们常常会设置自动播放,在电脑上观看可以,但在大部分的移动设备上是不支持自动播放的。
这时候,这个变量就有用武之地了。我们可以在给课程添加视频和音频时,除了正常的设置自动播放,还可以添加一个按钮,如果平台是ipad等移动设备,就显示这个按钮,并可以点击播放声音或视频。制作过程这里就不再细说。你有兴趣自己试试吗?
下面是Platform这个变量可能的值的列表,仅供参考。
Win 32 (Windows operating system)
iPad
iPod
iPhone
MacIntel (Mac operating system)
Linux (Android operating system)
关于预留变量,我们就介绍到这里。通过这些变量的使用,我们就可以基本掌握变量的简单使用。为以后的学习特别是自定义变量的学习打好坚实的基础。
关于预留变量,我们主要学习变量调用,变量设置,变量连接,变量计算,变量触发等。这些都将会在以后的学习中得到进一步的巩固和扩展,变量应用会更加灵活。
从下一讲我们将开始学习系统创建的变量。这一部分也是非常有趣的哦。
本文来源于好人教育 作者 闫平教




 微信收款码
微信收款码 支付宝收款码
支付宝收款码