Lectora进阶:闫老师带你玩转变量(35)
技术加想法,软件就玩活了。变量用好了真的无所不能,这几讲我们一直在玩利用自定义变量制作动画,动画,我们会做了,那就需要思考。
闫老师想起PPT中的遮罩动画,也忽发奇想,Lectora可以制作遮罩动画吗?你想想,可以吗?

闫老师不知道Flash遮罩动画和PPT遮罩动画是如何定义的,但我理解的所谓遮罩动画,就是一个对象与背景色相同,当改变它的背景色时对象才能显示,这一过程就是遮罩动画。
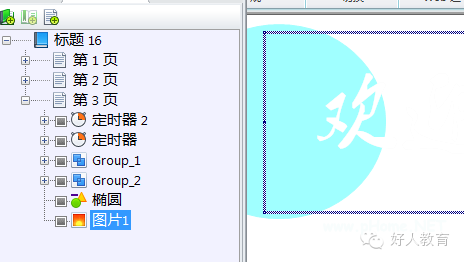
就基于这样的也许是不正确的理解,我们就可以制作Lectora遮罩动画,首先,用PPT制作一张前景色为白色的透明文字图片,在Lectora中插入图片。再插入一个椭圆形状,设置颜色不为白色。调整位置,在资源管理器中的顺序,椭圆在上,文字图片在下。

向前面的制作方法一样,页面添加两个定时器,两个操作组。
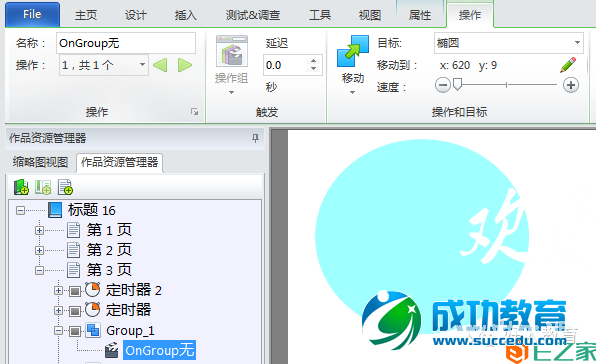
第一个操作组添加一个操作,(操作组不一定有很多操作啊,我这里一个组里只加了一个操作,你不反对吧。操作组不仅是为了多放几个操作,它是自动行为的一个捷径。)设置为,移动椭圆到x:620,y:9。这个操作是用来控制椭圆从左到右的移动,这个值是根据椭圆当前位置和文字图片的长度来定的。速度一定要慢,选择合适的效果。

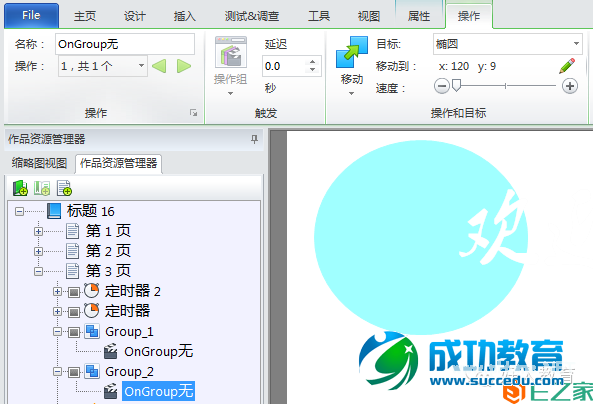
第二个操作组添加一个操作,设置为,移动椭圆到x:120,y:9。这个操作是用来控制椭圆从右到左的返回运动,这个值是根据椭圆初始位置和文字图片的长度来定的。速度一定要慢,选择合适的效果。

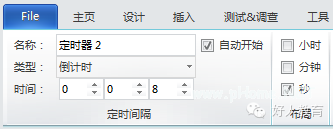
两个定时器设置时间为8秒,给每次运动留足时间。

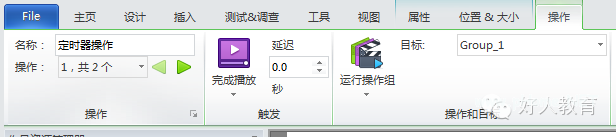
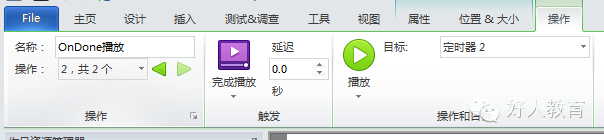
第一个定时器,添加两个操作,一个启动操作组Group1,一个启动定时器2。


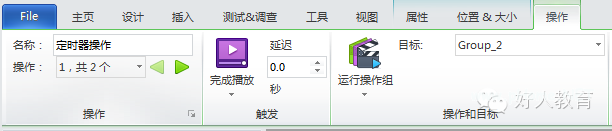
第二个定时器,添加两个操作,一个启动操作组Group2,一个启动定时器1。


好了,预览一下,唉,怎么不行呢?
这里,软件可能还是有改进余地的啊,编辑制作模式下,你可以看到白色的文字,可是预览却不行啊。不要怀疑,我们制作的没问题,是软件的问题,你用浏览器预览就可以了。
本文原来源好人教育 作者 闫平教




 微信收款码
微信收款码 支付宝收款码
支付宝收款码