Lectora进阶:闫老师带你玩转变量(33)
另外,你也一定知道,我们不仅可以控制对象移动,当然还可以控制对象的大小。这个估计不用细说。
我忽然想,我们可不可以让一个对象,重复运动呢?即向左移动150个像素,然后再向右退回去150个像素,然后再向左,然后再向右……
下面我们还是来做一个非常简单的效果,让一个对象(一条直线),反复来回移动,没明白,就是像一个摆一样,来回摆动,另一个对象(一个圆球),反复收缩放大。想想,这个怎么做?我说了,非常简单,你脑补一下先。

我们总是强调,工具的使用不在技术,而在思维。就这个简单的动画来说,制作,非常简单,可是,你找不到方法,恐怕并不容易。所以,还是,希望你先自己试试,想想。
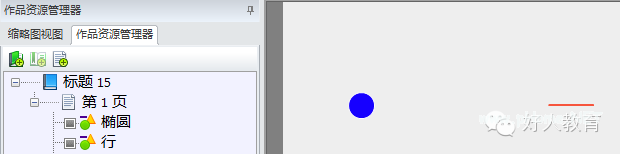
先给页面插入两个对象,一条直线,一个圆球,这个不用细说怎么做吧。插入后要注意状态栏的位置和大小数据,待会儿设置动画时,会依据这些数据来做。

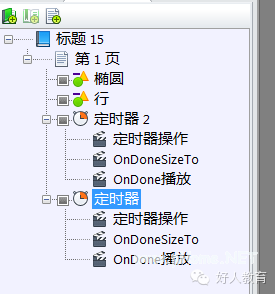
再给页面插入两个定时器,分别把两个定时器的时间间隔设置为1秒,都添加三个操作。当我们添加两个定时器的时候,你会不会豁然开朗,现在你应该明白怎么做了吧。

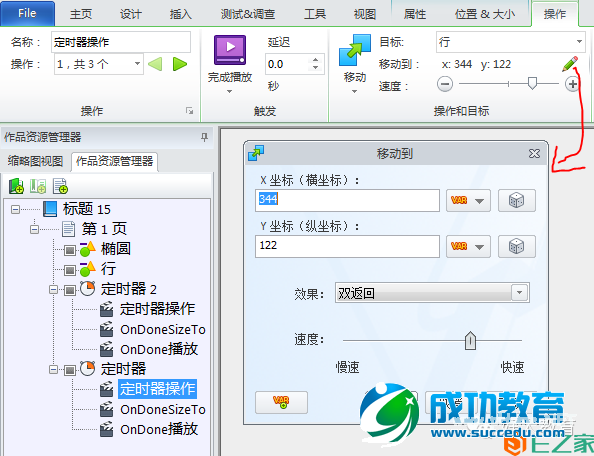
第一个定时器,第一个操作设置为,播放完成后“移动”对象,目标为直线,移动到设置为,横坐标344,纵坐标122。这个值要根据对象的当前位置和你想要的移动幅度来设置。

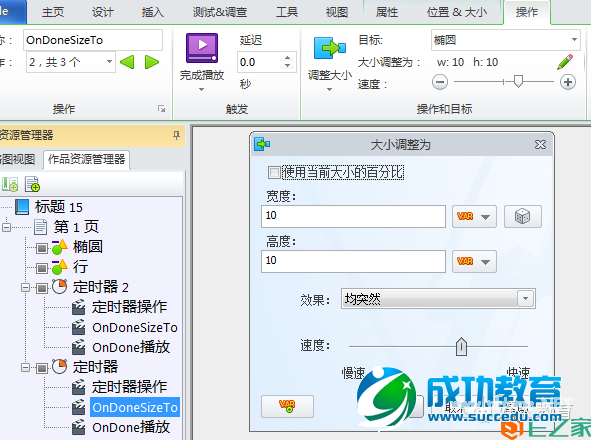
第二个操作设置为,播放完成后,调整大小,目标为椭圆,大小调整为宽和高都是10。这个当然也是根据你需要对象缩小的程度来设置。

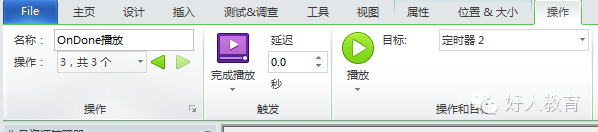
第三个操作,设置为,播放完成后,播放定时器2。这个你懂得。

第二个定时器的三个操作,你估计明白怎么设置了吧。我们就是让第一个定时器指挥对象完成一个动作,让第二个定时器指挥对象完成返回的动作,并且让这两个操作不停滴启动对方,已达到重复运动。
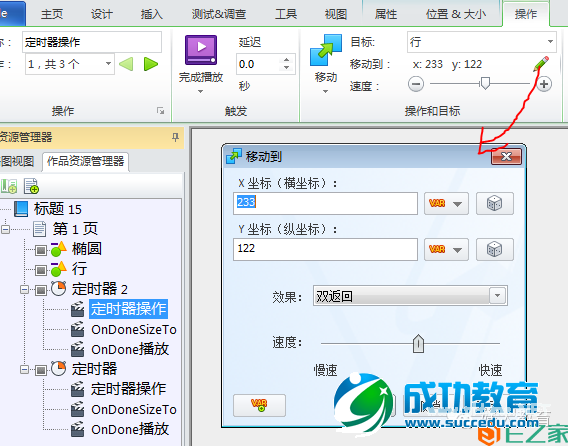
第一个操作设置为,播放完成后“移动”对象,目标为直线,移动到设置为,横坐标233,纵坐标122。这个值也要根据对象的当前位置和你想要的返回的移动幅度来设置。

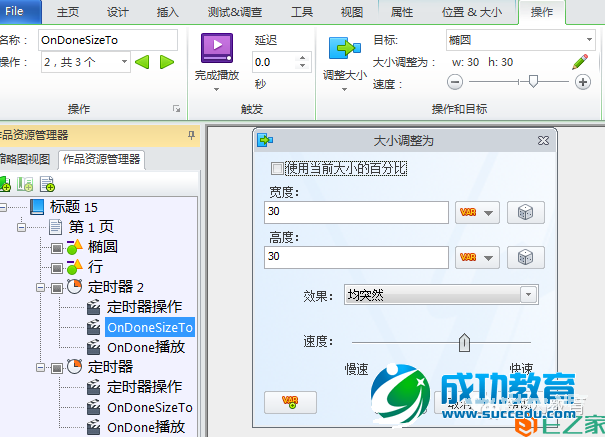
第二个操作设置为,播放完成后,调整大小,目标为椭圆,大小调整为宽和高都是30。这个值当然也是根据你需要对象放大的程度来设置。

第三个操作,设置为,播放完成后,播放第一个定时器。这个你已经明白。
有了这个经验和技术,你说,制作动画还是个事儿吗?
本文原来源好人教育 作者 闫平教




 微信收款码
微信收款码 支付宝收款码
支付宝收款码